Communities via Lightning Component
HelloSign supports two options for supporting signature requests within Salesforce Communities.
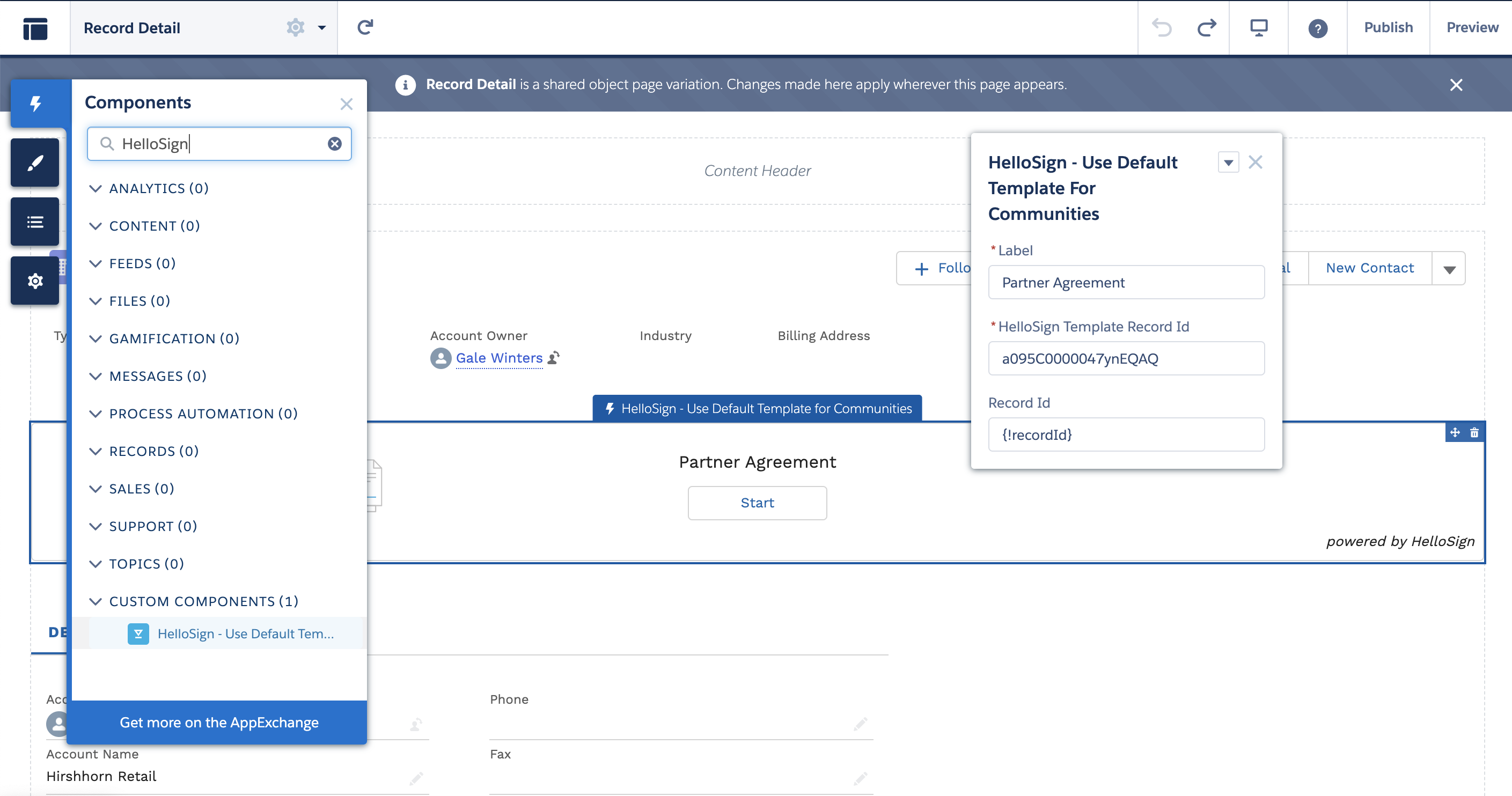
HelloSign - Use Default Template Lightning Component: This component can be dropped onto a Community page and when the user clicks the start button will be able to sign or request a signature from within your Salesforce Community.

STEPS
- Component must be used on a community page linked to a Salesforce Object
- Add the HelloSign component to your page

- Insert the HelloSign Template record Id
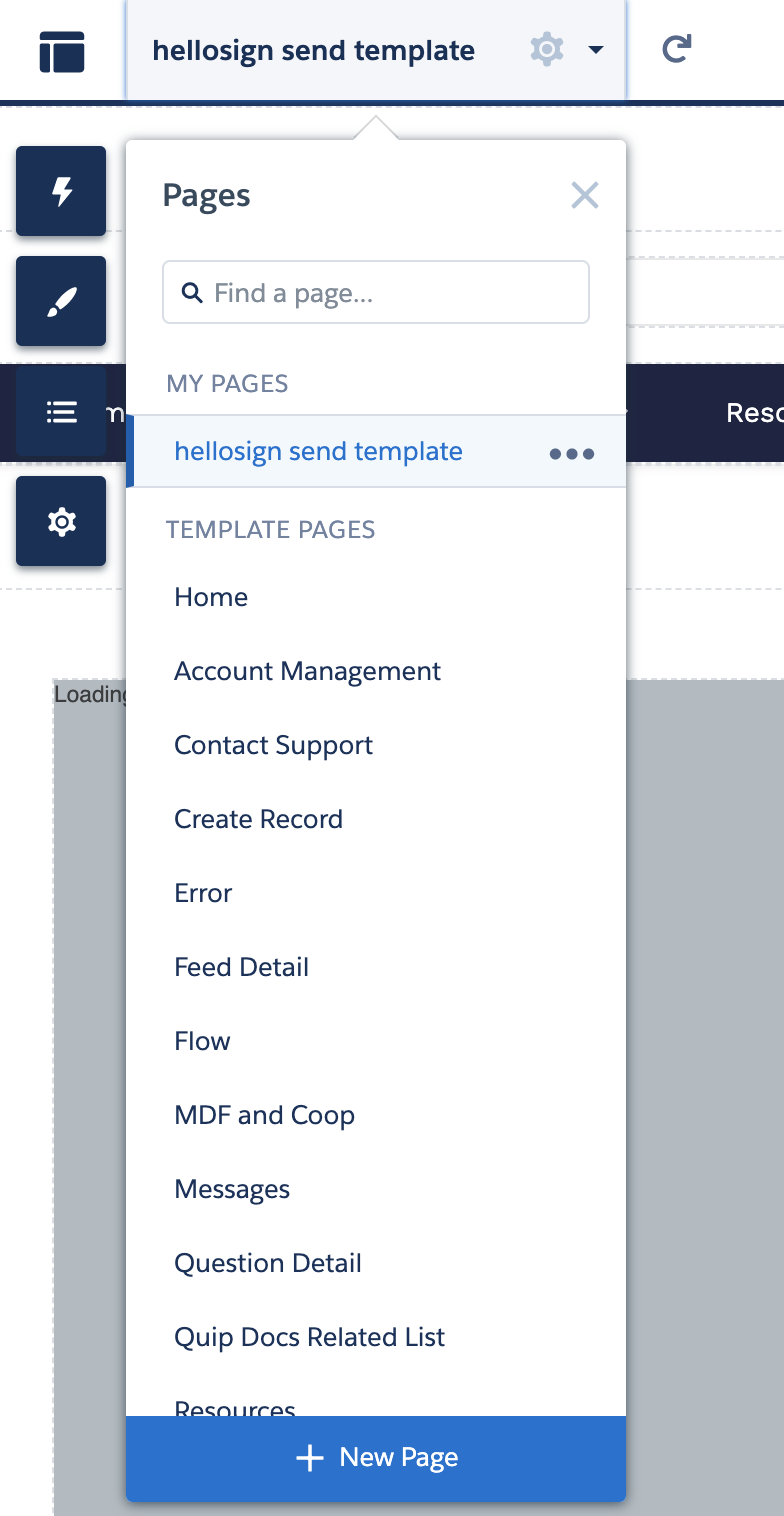
- In order to display the HelloSign document within your Community you need to create a new page.

- Select Standard Page

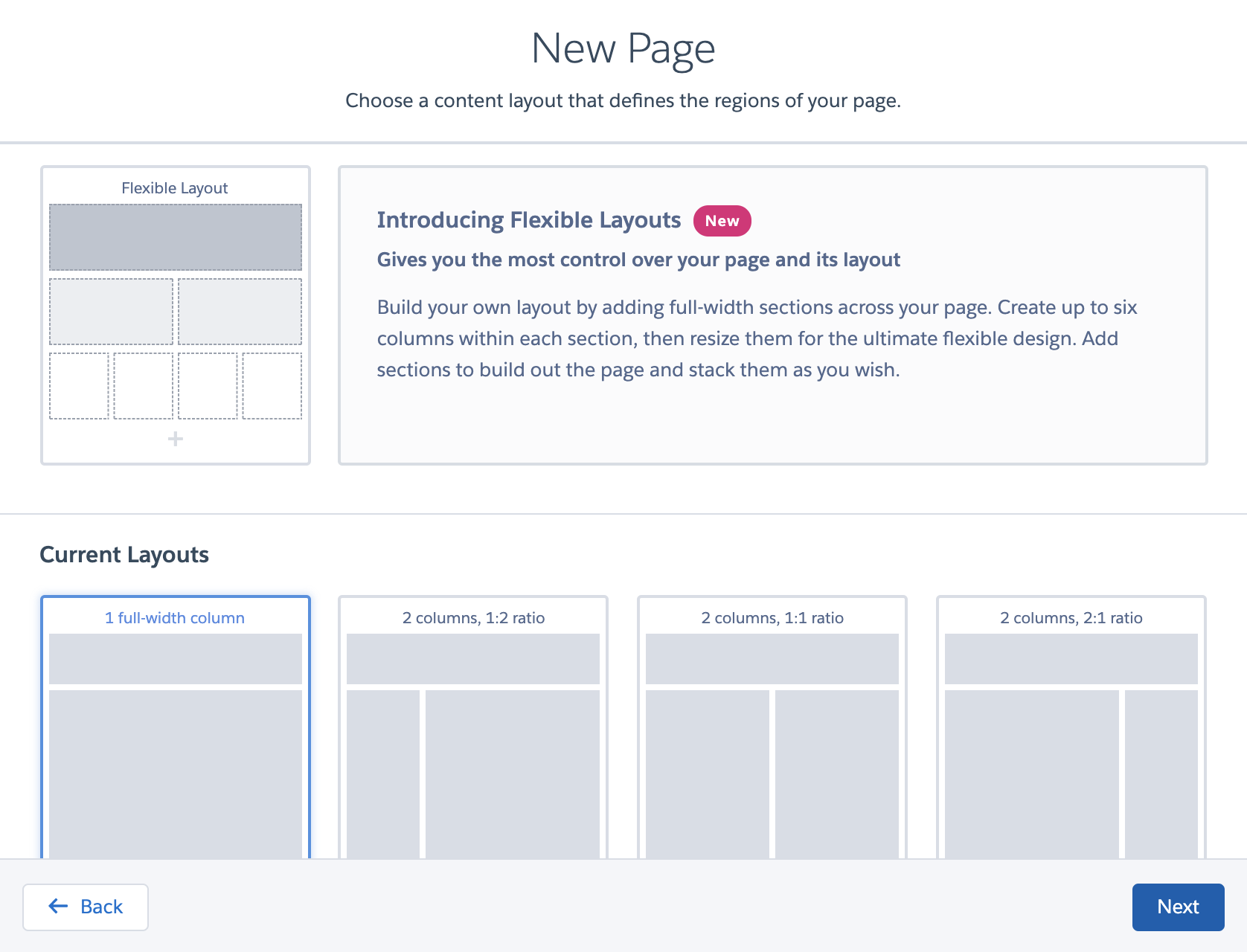
- Select 1 full width column layout
- Give the page any name and url you prefer. Users should only be able to navigate to this page when clicking the Start button from the HelloSign component.

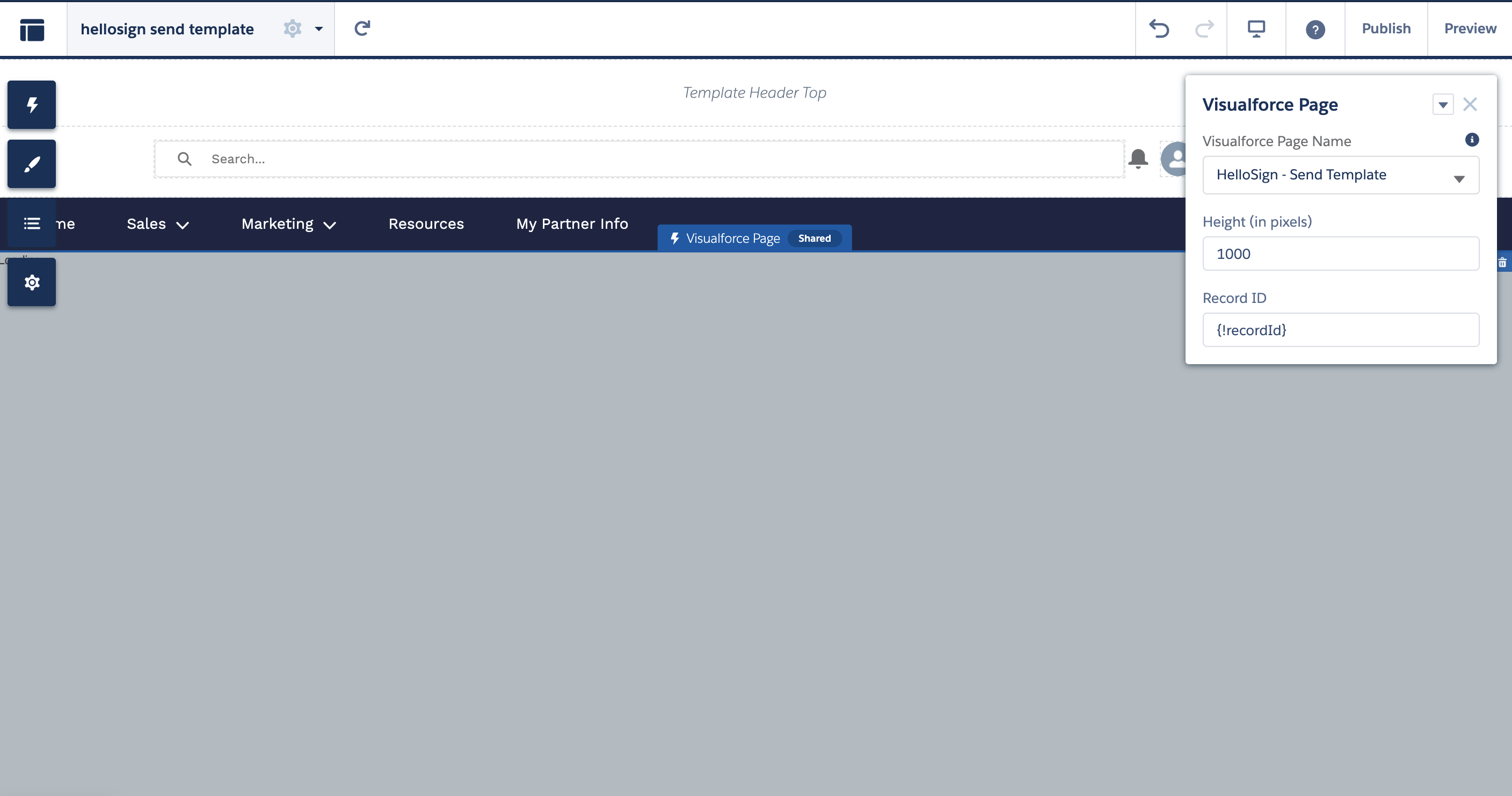
- Add a visualforce page component to the new page. Select the HelloSign - Send Template page and give it a height that will allow the HelloSign document to fully display on the page.
- Publish the visualforce page
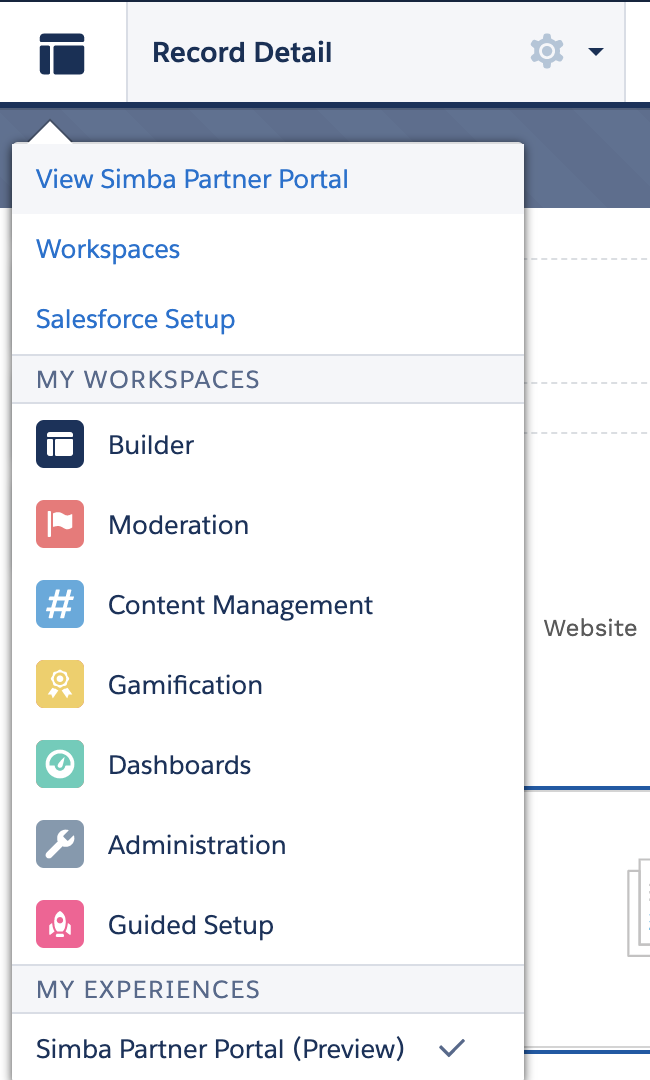
- To preview and test select the layout icon in the top left corner and select View Portal option.

Updated about 5 years ago
